Representations¶
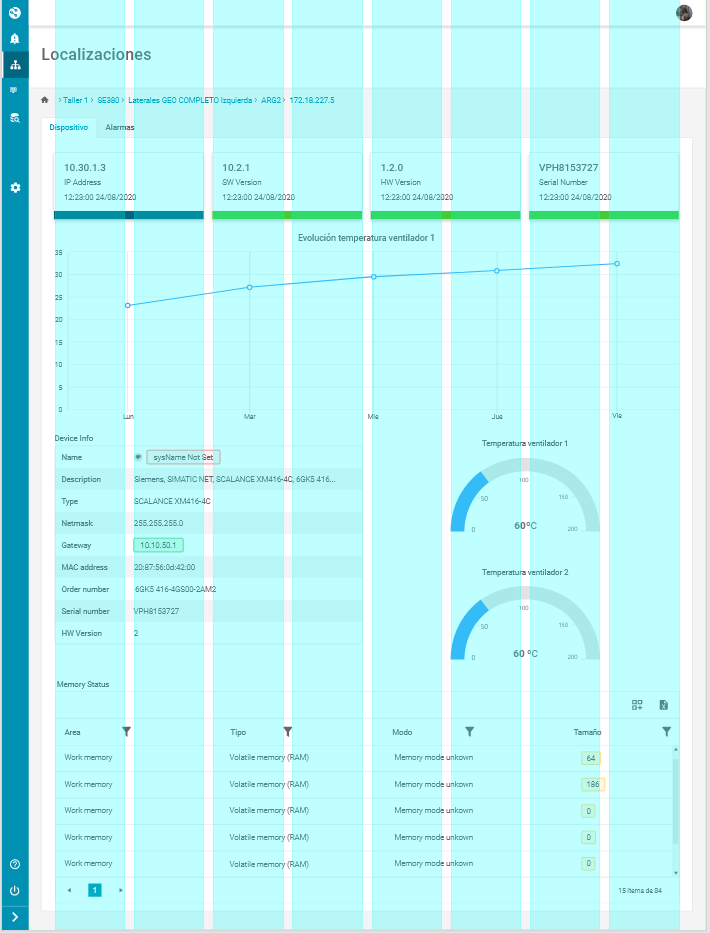
Esta última sección de la plantilla contiene las especificaciones que definen cómo se va a representar la información del equipo monitorizado en la pantalla Dispositivo.
Espacio de representación en la pantalla¶
El espacio en la pantalla Dispositivo se ha estructura en forma de grid, cuyas filas y columnas indicarán y delimitarán las posiciones en las que se van a colocar los diferentes componentes (widgets).
El ancho de este grid es de 8 columnas.
Componentes (widgets)¶
Para presentar la información del dispositivo Netin ofrece cinco tipos de componentes (widgets):
- Tarjeta (metric)
- Mapa clave-valor (map)
- Tabla (table)
- Indicador (gauge)
- Gráfico lineal (chart)
Parámetros¶
Una representación es un array (llamado representation) que contiene las definiciones de todos los componentes que se van a representar, y que está formada por los objetos commonConfig y specificConfing.
Se recomienda agrupar las representaciones por tipo de componente (widget), identificando la agrupación con un comentario.
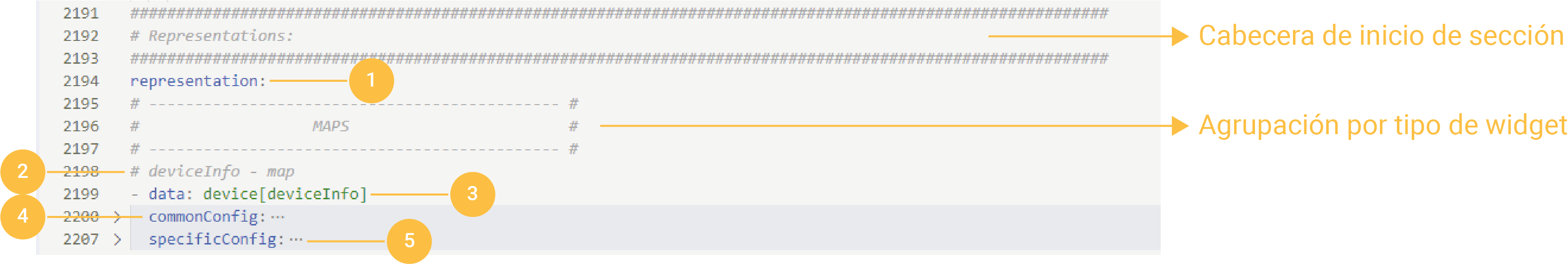
La estructura de la configuración de Representations en la plantilla es la siguiente:
1. representation: array que contiene el conjunto de representaciones.
Para cada elemento a representar se completan los siguientes parámetros:
2. Nombre: al inicio de cada representación se indica su nombre en un comentario.
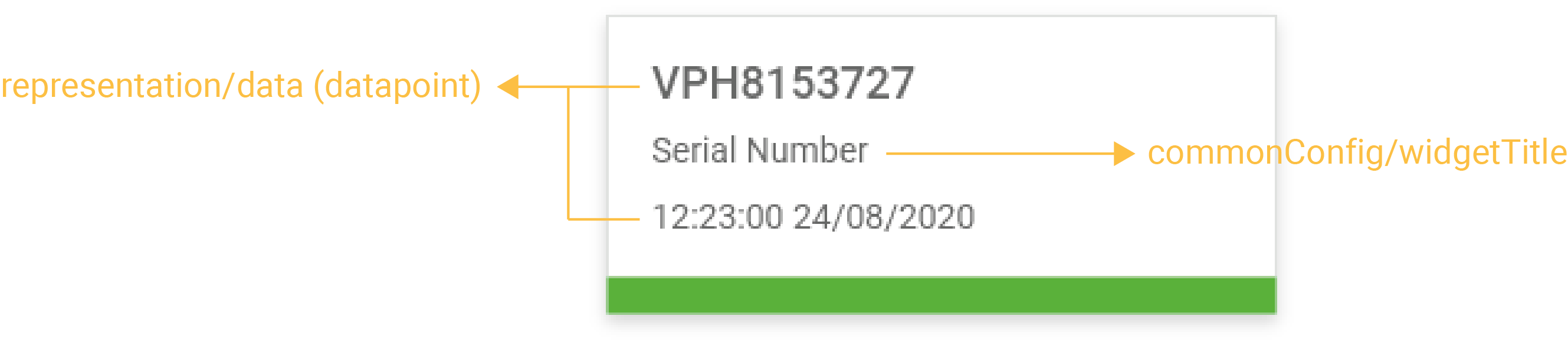
3. data: fuente de datos (datapoint en las tarjetas y datapointSet en el resto de widgets) de la que se toma la información que se va a representar. Tendrá la forma device[nombre del elemento], por ejemplo, "device[ifTable]".
4. commonConfig: define, para cada widget a representar, las propiedades generales, como la posición que ocupará, el tipo y el título.
5. specificConfig: define las propiedades específicas de cada widget que se va a representar.
commonConfig¶
- commonConfig:
- firstRow: indica la fila del grid en la que empieza a pintarse el widget. Valor mínimo 1, valor máximo 50.
- firstColumn: indica la columna del grid en la que empieza a pintarse el widget. Valor mínimo 1, valor máximo 8.
- widgeWidth: indica el espacio que ocupará de ancho el widget en número de columnas del grid. Valor mínimo 1, valor máximo 8.
- widgetHeight: indica el espacio que ocupará de alto widget en número de filas del grid. Valor mínimo 1, valor máximo 20.
- widgetType: tipo de widget que se va a representar:
- map
- table
- metric
- gauge
- chart
- widgetTitle: título para el widget que se va a representar.
Ejemplo¶
- commonConfig:
firstRow: 1
firstColumn: 1
widgetWidth: 2
widgetHeight: 5
widgetType: map
widgetTitle: Device Info
specificConfig¶
Sus parámetros dependen del tipo de componente (widget) que se va a representar.
Tarjetas (metrics)¶
- specificConfig:
- url: URL que se abrirá en una nueva pestaña del navegador cuando el usuario haga clic sobre la tarjeta.
specificConfig:
url: http://${device[origin]}
Ejemplo¶
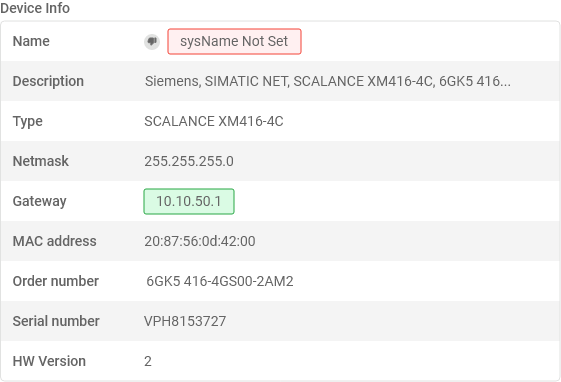
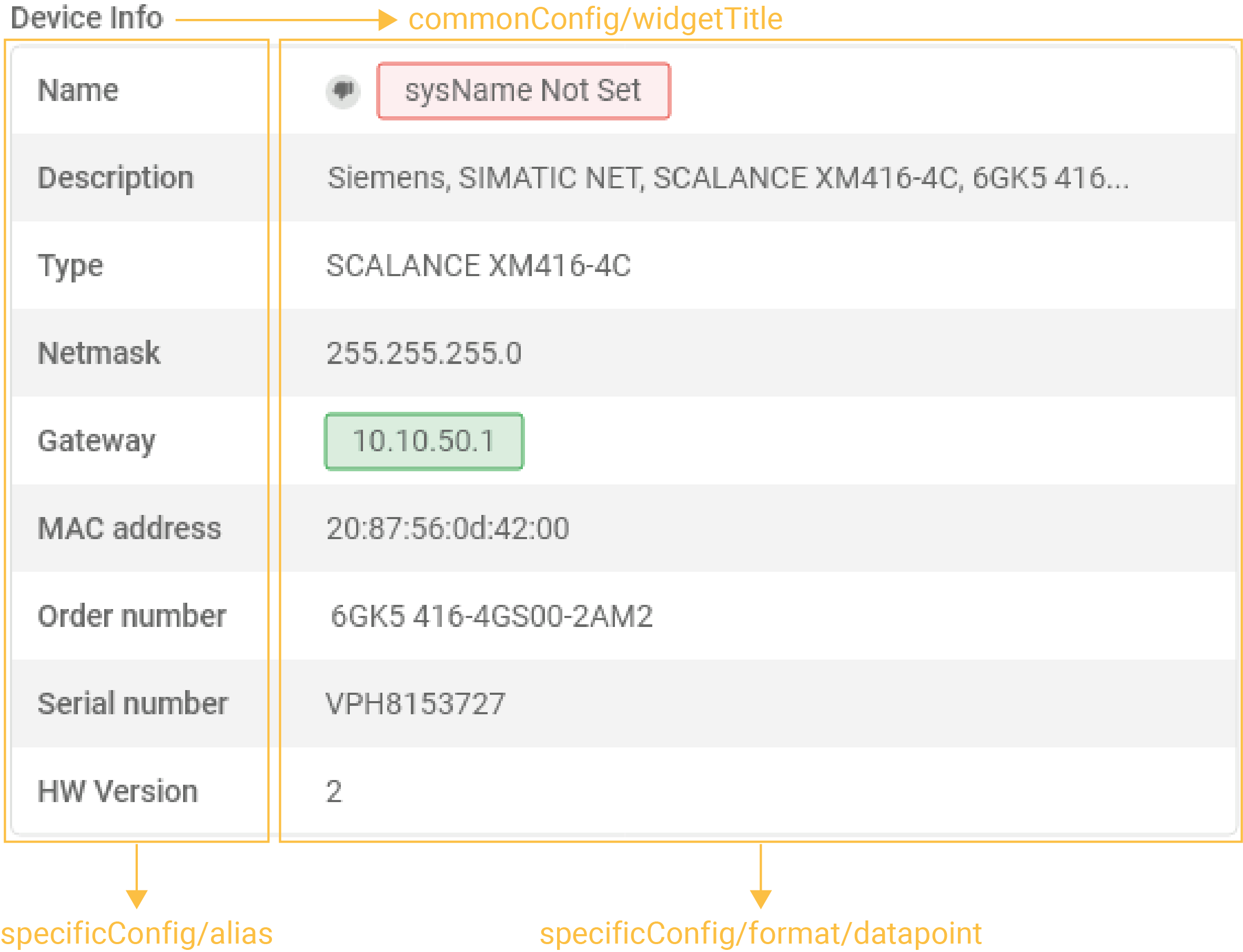
Mapa clave-valor (map)¶
-
specificConfig:
-
rows: array que contiene las propiedades de cada fila del mapa clave-valor.
- Nombre del datapoint de donde sale la variable, en forma de comentario.
Se definen tantos datapoint como filas tenga el mapa.
- datapoint: nombre del datapoint de donde proceden los datos que se van a representar en esta fila.
- alias: título que va a aparecer en esta fila.
- fieldType: tipo de datos que se van a representar en esta fila. Puede ser:
- string
- boolean
- numeric
- date
- severity Las filas del mapa aparecen en el orden que se declaran.
specificConfig:
format:
#deviceID
datapoint: deviceID
alias: Name
fieldType: string
#deviceType
datapoint: deviceType
alias: Type
fieldType: string
#deviceNetmask
datapoint: deviceNetmask
alias: Netmask
fieldType: string
.
.
.
#deviceSerialNumber
datapoint: deviceSerialNumber
alias: Serial number
fieldType: string
#deviceHWVersion
datapoint: deviceHWVersion
alias: HW Version
fieldType: string
Ejemplo¶
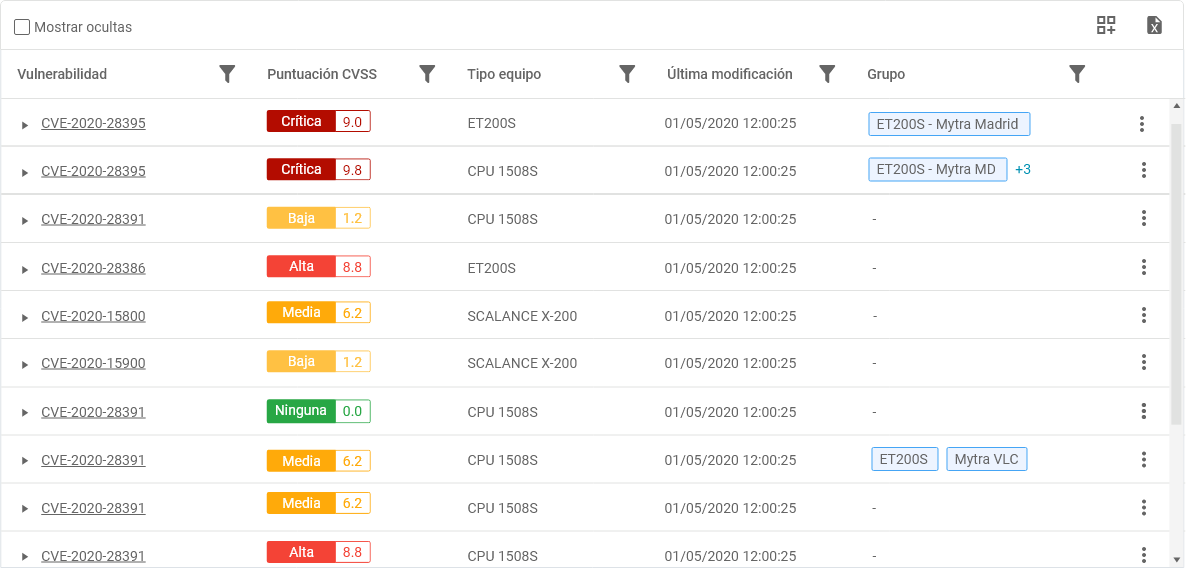
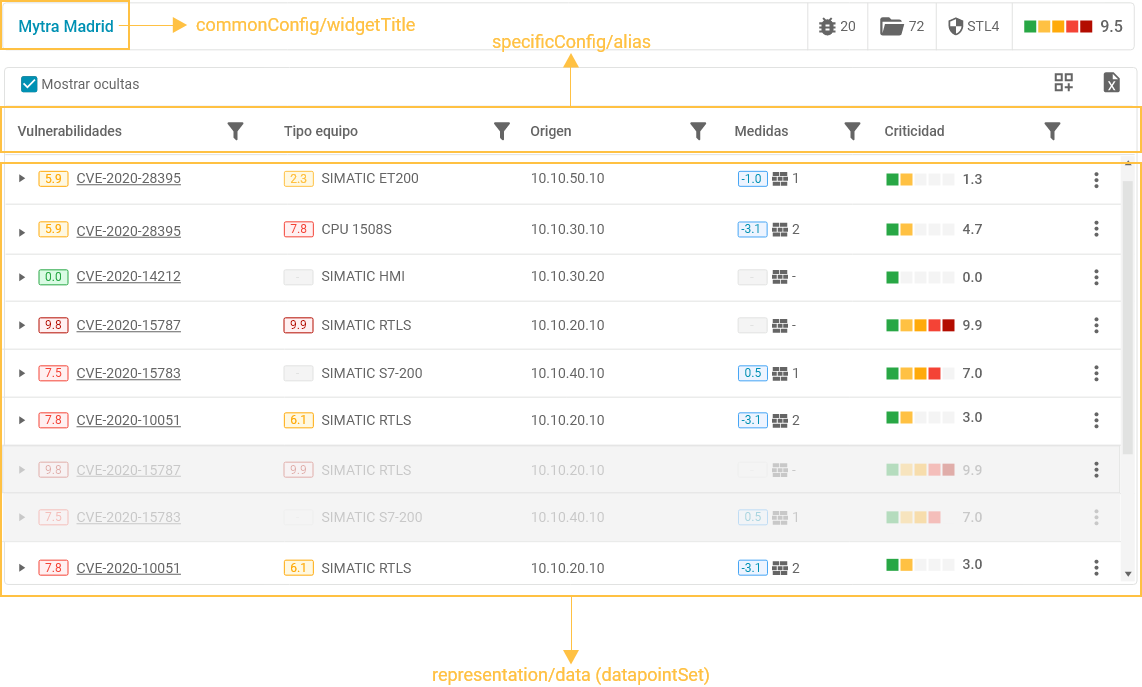
Tabla (table)¶
- specificConfig:
- columns:
- Nombre: datapoint de donde sale la variable, en forma de comentario. Se definen tantos datapoint como columnas tenga la tabla.
- datapoint: nombre del datapoint de donde proceden los datos que se van a representar en esta columna.
- alias: título que va a aparecer en esta columna.
- fieldType: tipo de datos que se van a representar en esta columna. Puede ser:
- string
- boolean
- numeric
- date
- severity Las columnas del mapa aparecen en el orden que se declaran.
specificConfig:
format:
# ownPortName
datapoint: ownPortName
alias: Port name
fieldType: string
# mau Type
datapoint: mauType
alias: Type
fieldType: string
.
.
.
# IfOutDiscards
datapoint: IfOutDiscards
alias: Out Discards
fieldType: numeric
Ejemplo¶
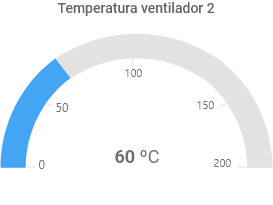
Indicador (gauge)¶
- specificConfig:
- maxValue: indica el valor máximo en el que termina la escala que muestra el gauge.
- minValue: indica el valor mínimo en el que empieza la escala que muestra el gauge.
- format:
- Nombre: datapoint de donde sale la variable, en forma de comentario.
- datapoint: nombre del datapoint de donde proceden los datos que se van a representar.
specificConfig:
maxValue: 100
minValue: 0
format:
# dmTemperature2SessionCurrent
- datapoint: dmTemperature2SessionCurrent
Ejemplo¶
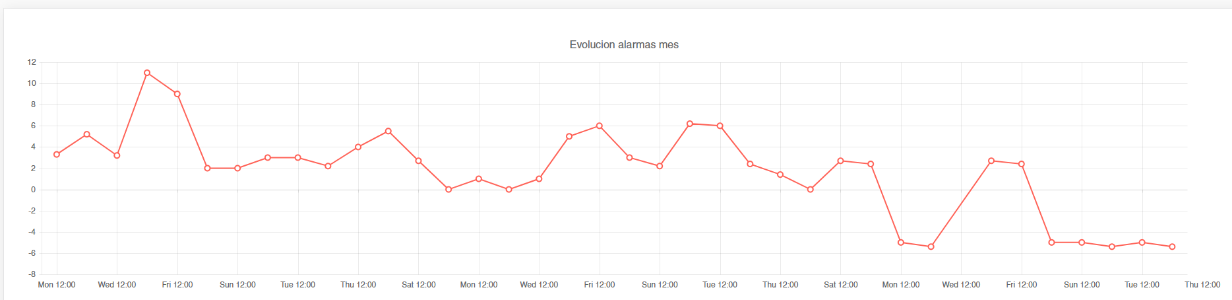
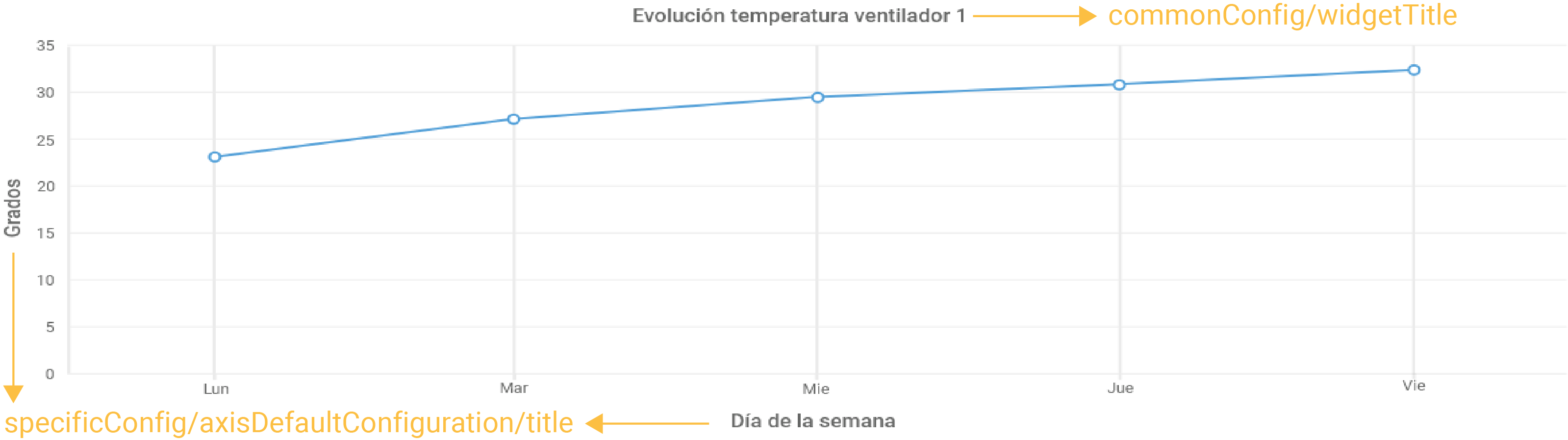
Gráfico lineal (chart)¶
- specificConfig:
- chartConfiguration:
- legend: Contiene la configuración de la leyenda del gráfico.
- visible: indica si la leyenda del gráfico se muestra (true, valor por defecto) o no (false).
- legend: Contiene la configuración de la leyenda del gráfico.
- axisDefaultConfiguration: contiene la configuración relativa a los ejes del gráfico.
- titleVerticalAxis: establece el texto del título del eje vertical (Y).
- titleHorizontallAxis: establece el texto del título del eje horizontal (X).
- chartConfiguration:
specificConfig:
chartConfiguration:
legend:
- visible: false
axisDefaultConfiguration:
titleVerticalAxis: Grados
titleHorizontallAxis: Día de la semana
Ejemplo¶